Highlighting helps users quickly identify the relevance of search results by visually emphasizing their query terms within post titles and excerpts. ElasticProbe allows you to control this experience with a variety of options to fine-tune both functionality and styling.
Enabling “Highlighting” in ElasticProbe Plugin
- Log into your WordPress admin area (e.g.,
https://yourdomain.com/wp-admin). - Locate ElasticProbe in your list of installed plugins from the sidebar and click on it.
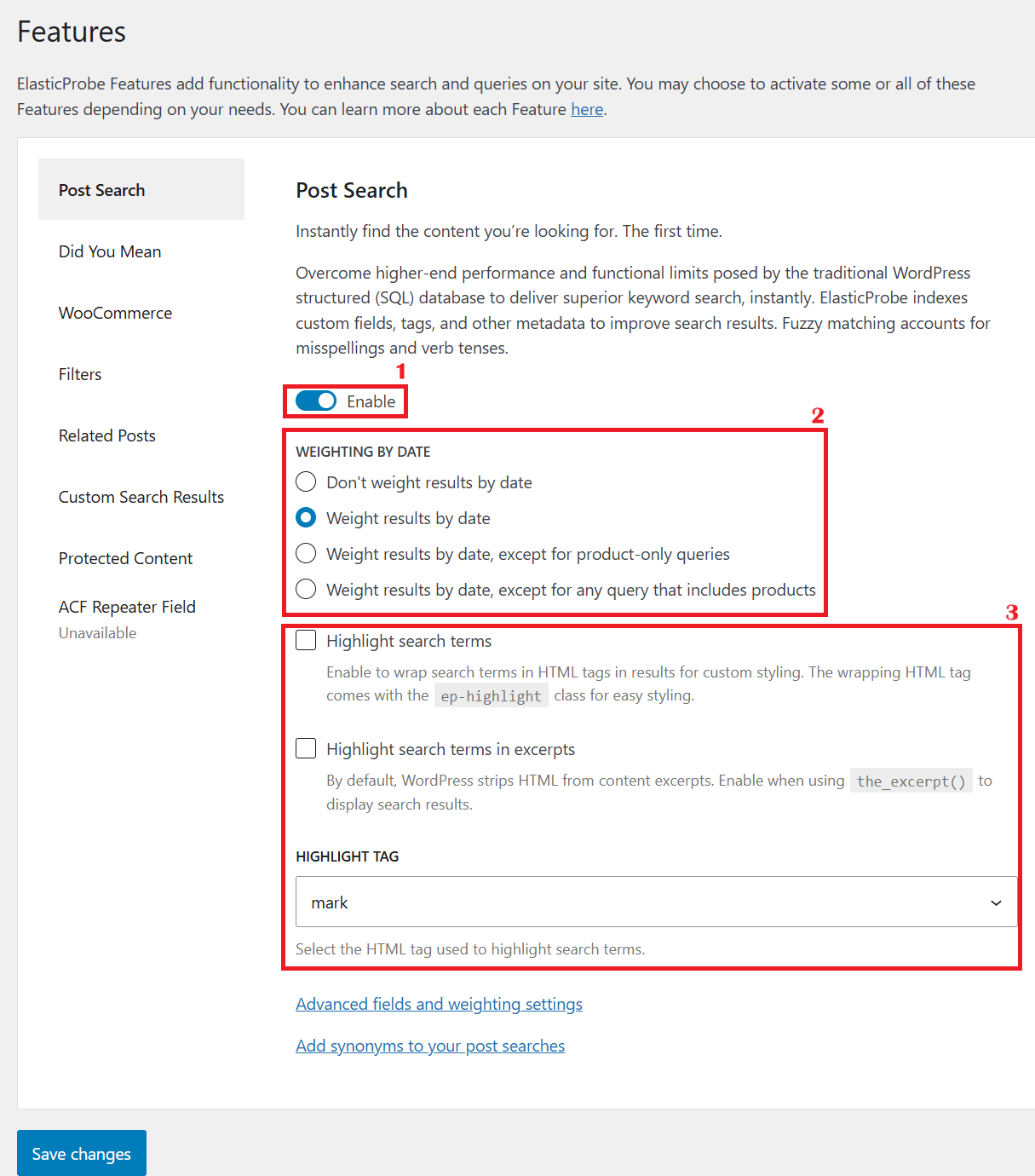
- Navigate to the Post Search And Enable it.
- Enable Basic Highlighting: Check the box labeled Highlight search terms. This will automatically wrap matched terms in your selected HTML tag in post titles. (marked as 3 in image)
- Extend Highlighting to Excerpts: If you want the same behavior in post excerpts (content previews), check Highlight search terms in excerpts.This is especially useful for blogs, news sites, or forums where users rely on summaries.
- Choose the Highlighting HTML Tag: From the Highlight tag dropdown, select the HTML element that will wrap the highlighted terms. Choosing the right tag depends on how you want the terms to appear visually and how your site’s CSS is structured. Options include:
<span>— recommended for advanced styling via CSS.<em>— default browser styling usually renders text in italics.<strong>— displays highlighted terms in bold.<i>– Adds italic styling for visual effect without implying emphasis.
- Save Changes: Click Save Changes to apply your highlighting settings.
To learn more about Weighting (marked as 2 in the image), and how to configure it, visit bellow links:
Search Results Weighting